- Z-BlogPHP插件:Z-Blog采集填充器

全新版本上线,更方便、更多功能!很多站长都说用着爽!这是一款专为Z-Blog而生的通用采集插件!不限主题,支持文章附加字段……...
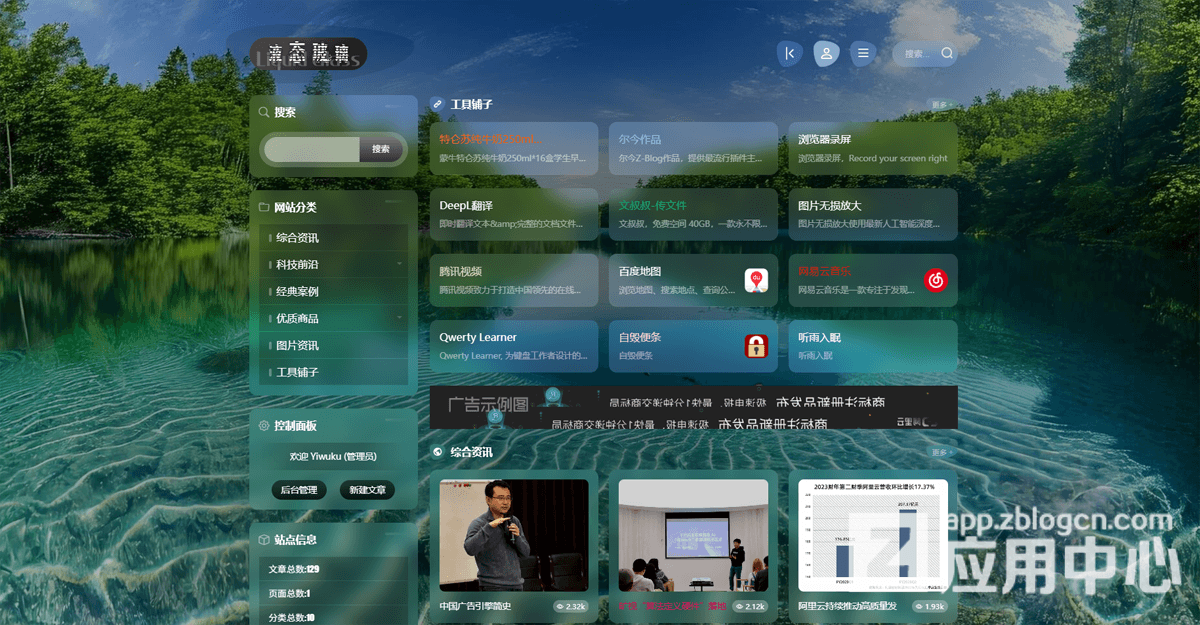
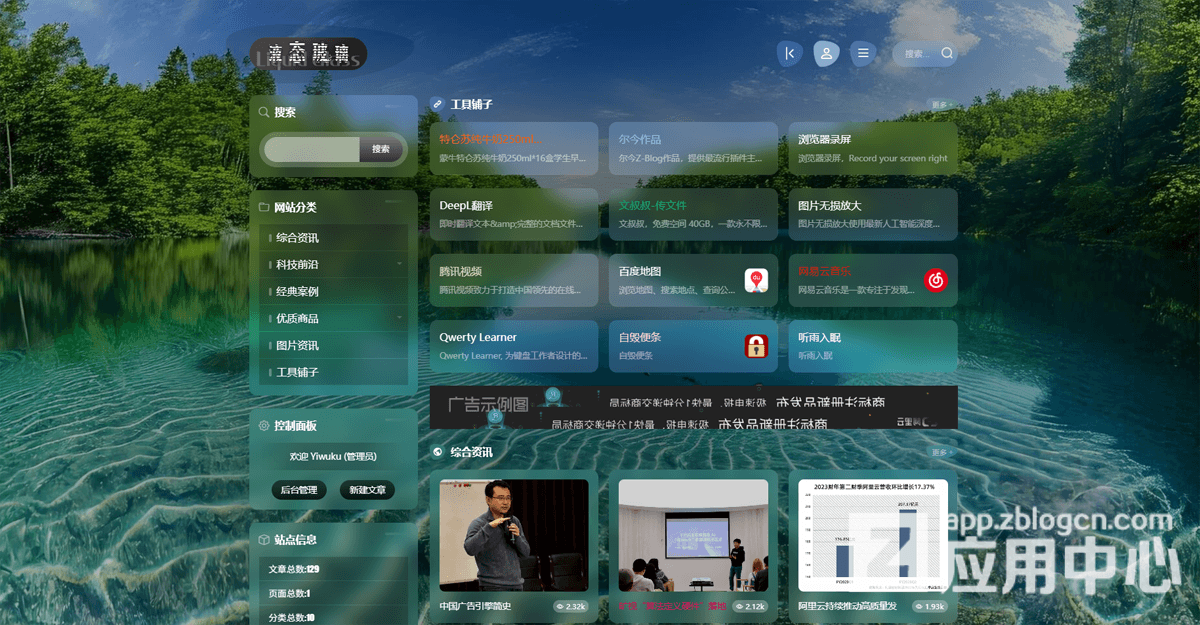
- Z-BlogPHP主题:液态玻璃(Liquid Glass)

最近攒了一款左边栏风格半透明磨砂玻璃质感的主题,主打一个能根据背景图自适应色调。做好后换了无数张背景图看效果,大多都比较舒适,一度给整出了选择困难症,不知该选哪张为默认图。最终选了一张更接近“液态玻璃”意思的背景图,但并不一定是最佳组合。作为有缘人的你——完全可以自由择图搭配,后台轻松上传替换,但愿你也能像我一样感受到...
- Z-BlogPHP插件:双语神器-不同域名不同语言

之前出过两款双语主题,主打实现任意两种语言展示,而似乎很多朋友都有自己喜欢或习惯的特定主题,只是可能需要但却没有双语展示功能,那么到底能不能不定制也不换主题就实现双语展示呢?我的答案是——可以!但并不容易,这也是当前插件姗姗来迟的最大原因。截止目前,作为Z-Blog首款双语插件,虽不完美,但已然很强大,希望您能仔细看看...
- Z-BlogPHP插件:单站裂变站群

站群有很多种玩法,当前插件这样玩:基于一个网站,用一套或多套主题、用少量或大量分类、一个或多个域名,裂变成N个网站,看起来个个都是独立站,却比同时管理多个独立站更方便——所有内容和设置都只在一个后台,灵活分配轻松整合,简单设置一个变多个……...
- Z-Blog插件:不同分类文章不同URL

很早之前出过一款不同分类不同广告插件,主要是给不同分类文章附加各种广告位,而当前这款不同分类文章不同URL插件,则主要是给不同分类的文章设置不同的伪静态URL规则,解决整站文章网址形式不能差异化的问题,适合企业站、文章大站、分类站群等各类网站提升质感,顺带加强SEO……...
- Z-BlogPHP主题:Waterfall某书风瀑布流

没错,瀑布流!有啥特点?像某小书呗,主要也能滚动无限加载,图片支持缓存缩略(系统功能,能提高多图片首页打开速度)...
- Z-Blog插件:访问IP统计

不知道大家有没有感受到,第三方网站统计越来越难用,有的甚至不打招呼就跑路。去第三方平台看数据,各种登录验证也就算了,进去后还有看不完的广告,且广告越来越灰,在列表里插各种灰产链接,这还受得鸟?前不久曝出某统计代码被利用挂马的新闻,在圈内激起不少“讨论”,免费的东西果然更贵,直接破防啊!...
- 怎么在PHP中删除数组中的重复元素
随着网站和应用程序变得越来越复杂,使用数组的频率和数量也越来越高。然而,在处理大量数据时,有时会出现重复的元素,这会降低程序的性能并浪费时间和资源。因此,删除相同的数组成员已成为php程序员经常需要处理的一个任务。 这篇文章将介绍如何在PHP中删除数组中的重复元素,为阅读本文的人提供有用的实践技巧和示例。 一、使用ar...
- php怎么实现对数组无限遍历
在php语言中,数组是一种非常常见的数据类型。常常我们需要对数组进行遍历,以便获取数组中的所有元素。通常的做法是使用foreach语句进行遍历。但是,如果数组是一个多维数组,使用foreach语句的嵌套就会变得很复杂。在这种情况下,我们可以使用递归的方法对数组进行无限遍历。 一、什么是递归? 递归是指一个函数在执行过程...
 ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了...
ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了... ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和...
ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和... Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...
Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...